Esta siempre ha sido una buena práctica. No es nada raro encontrarse con esta recomendación en foros o blogs del WordPress. Sin embargo, es un error muy tipico que encuentro en la mayoría de los sitios en los que trabajo.
Puede parecer que algo poco útil al principio, pero en cuanto tu sitio tome tamaño y volumen el haberlo hecho a tiempo va a ahorrarte muchos dolores de cabeza.
En esto post voy a mostrarte como crear un tema hijo en clicks
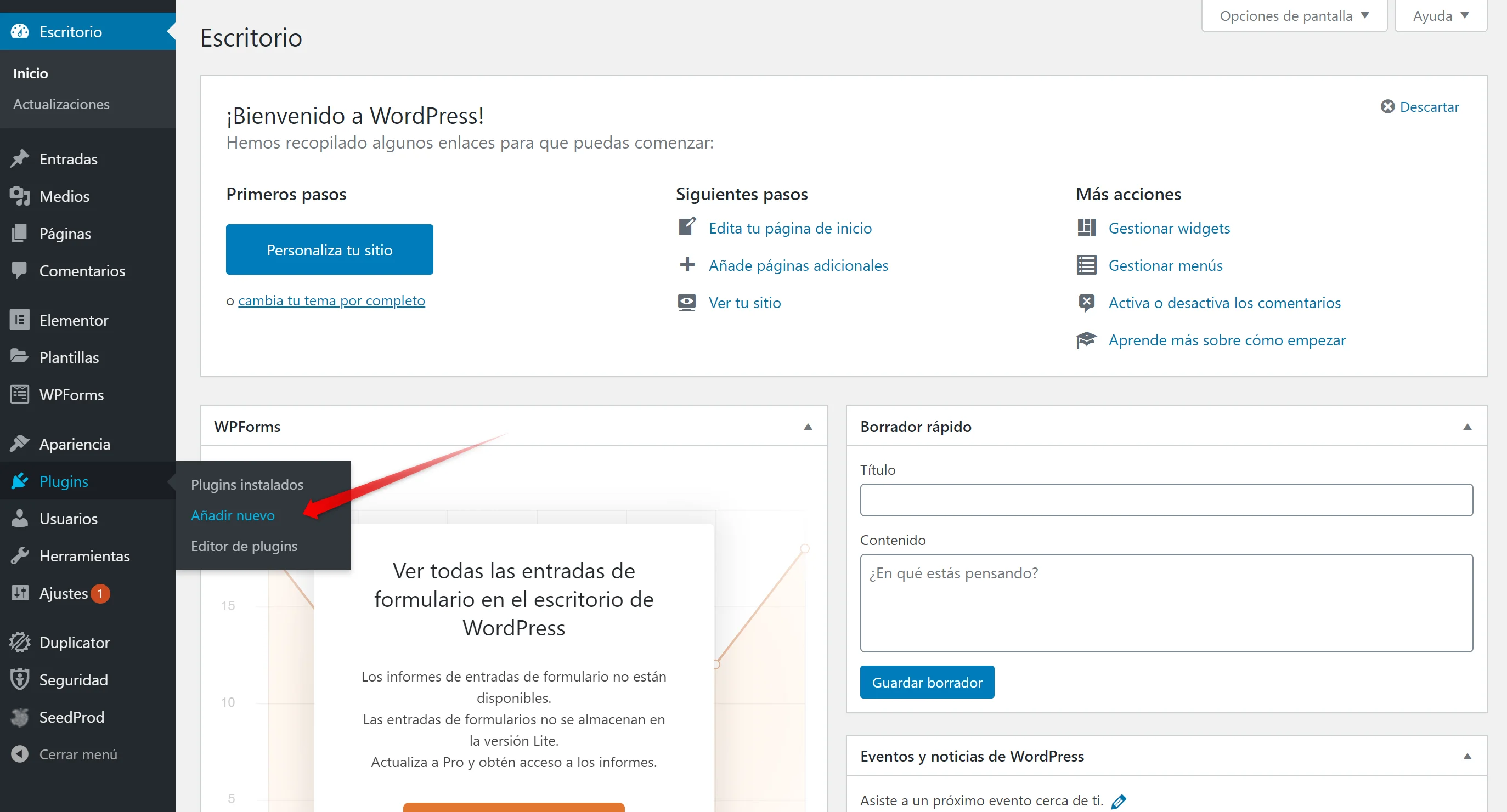
- Una vez dentro de WordPress nos dirigimos a Plugins > Añadir nuevo

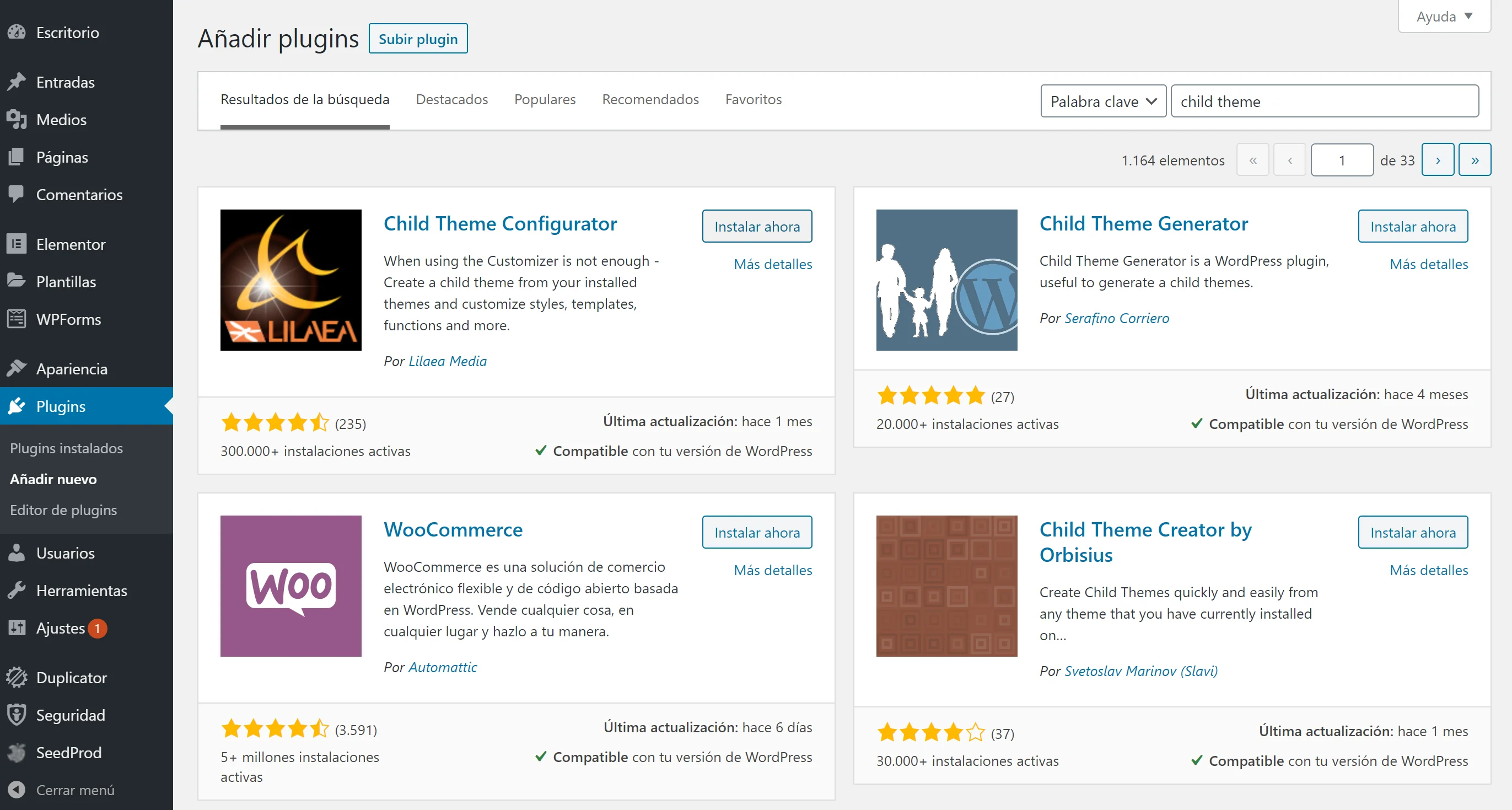
Luego escribimos «child theme» en el buscador. Vamos a utilizar el Child Theme Configurator de Lilaea Media. Hacemos click en Instalar ahora y luego en Activar

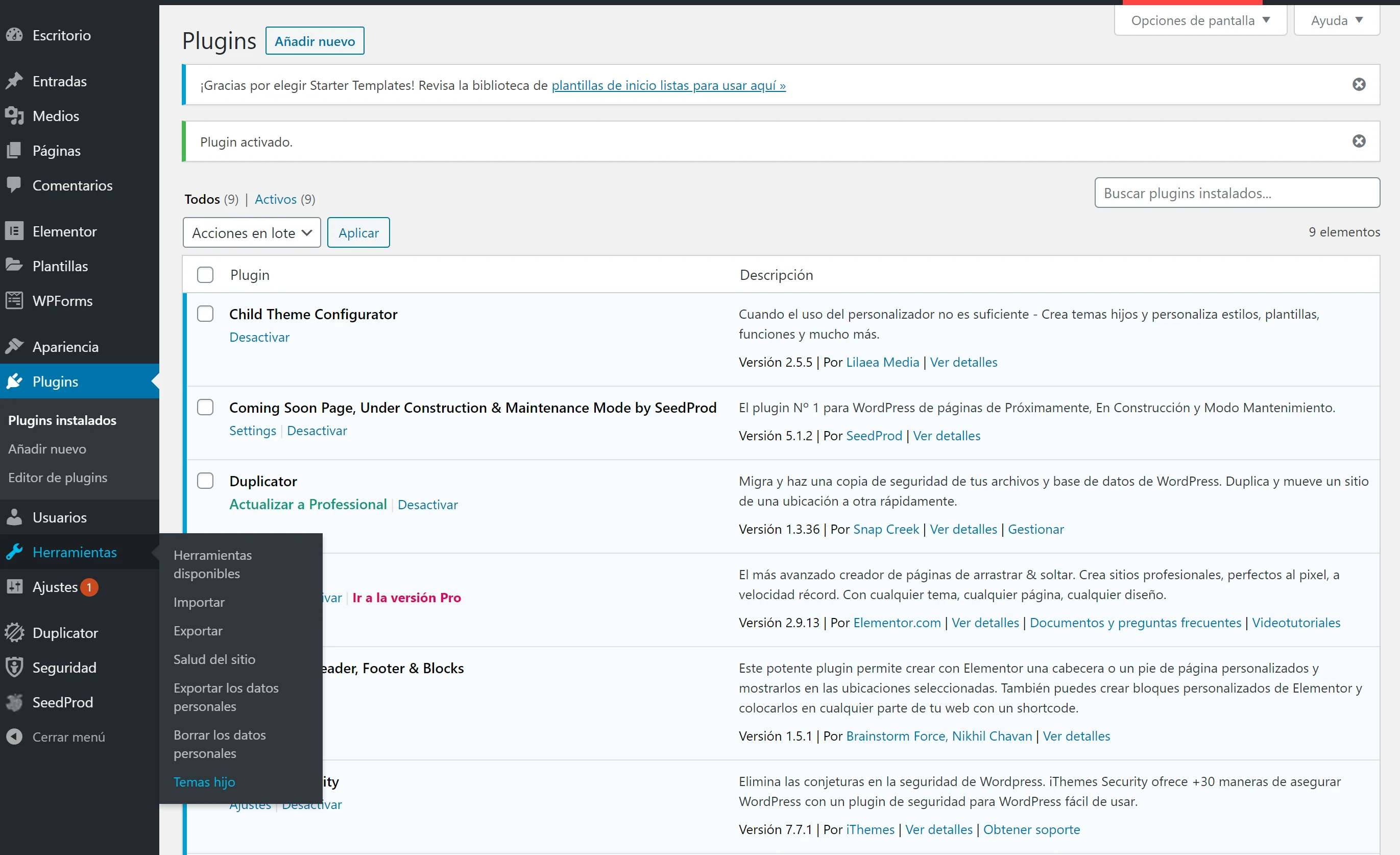
Cuando la instalación termina nos lleva a la página de los plugins. Ahora vamos a crear nuestro tema hijo. Vamos a Herramientas > Tema hijo.

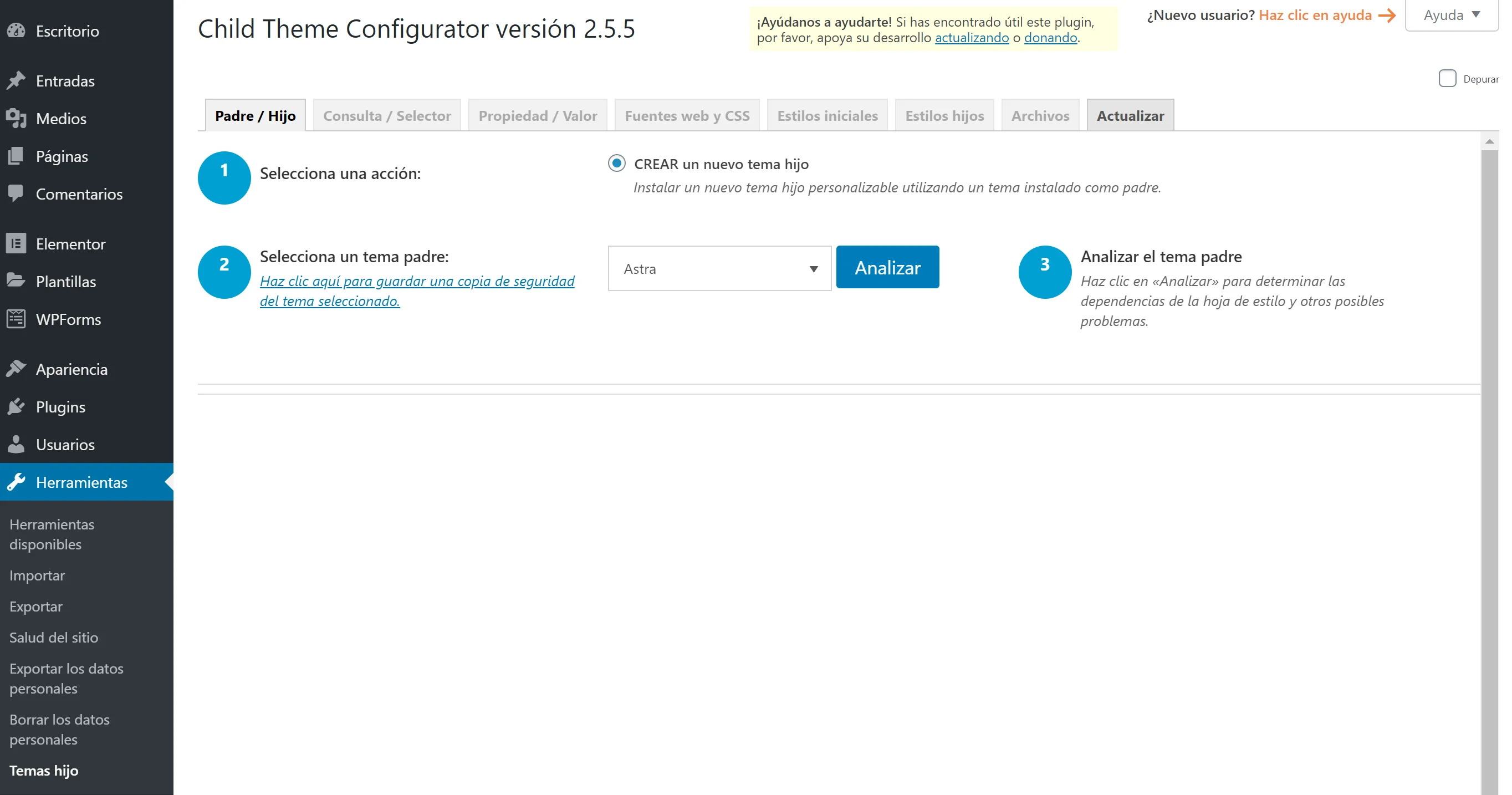
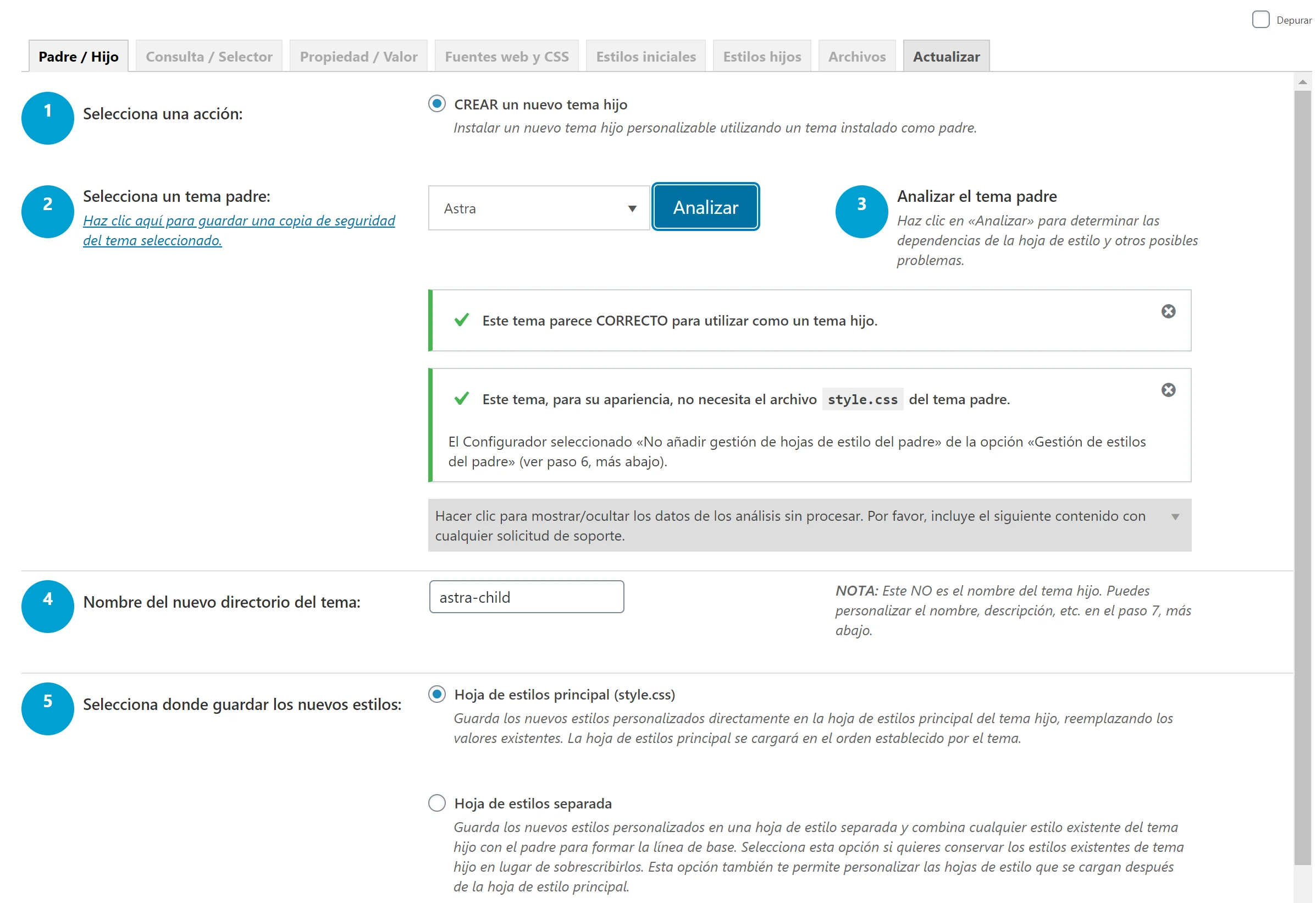
En esta pantalla debemos elegir el tema del cual queremos hacer el tema hijo. En este caso lo haremos con el theme Astra. Le damos al boton Analizar y nos muestra mas opciones.

Lo único que haremos (opcional) es cambiar el nombre a nuestro tema hijo en el punto número 4. En mi caso lo voy a dejar como esta.

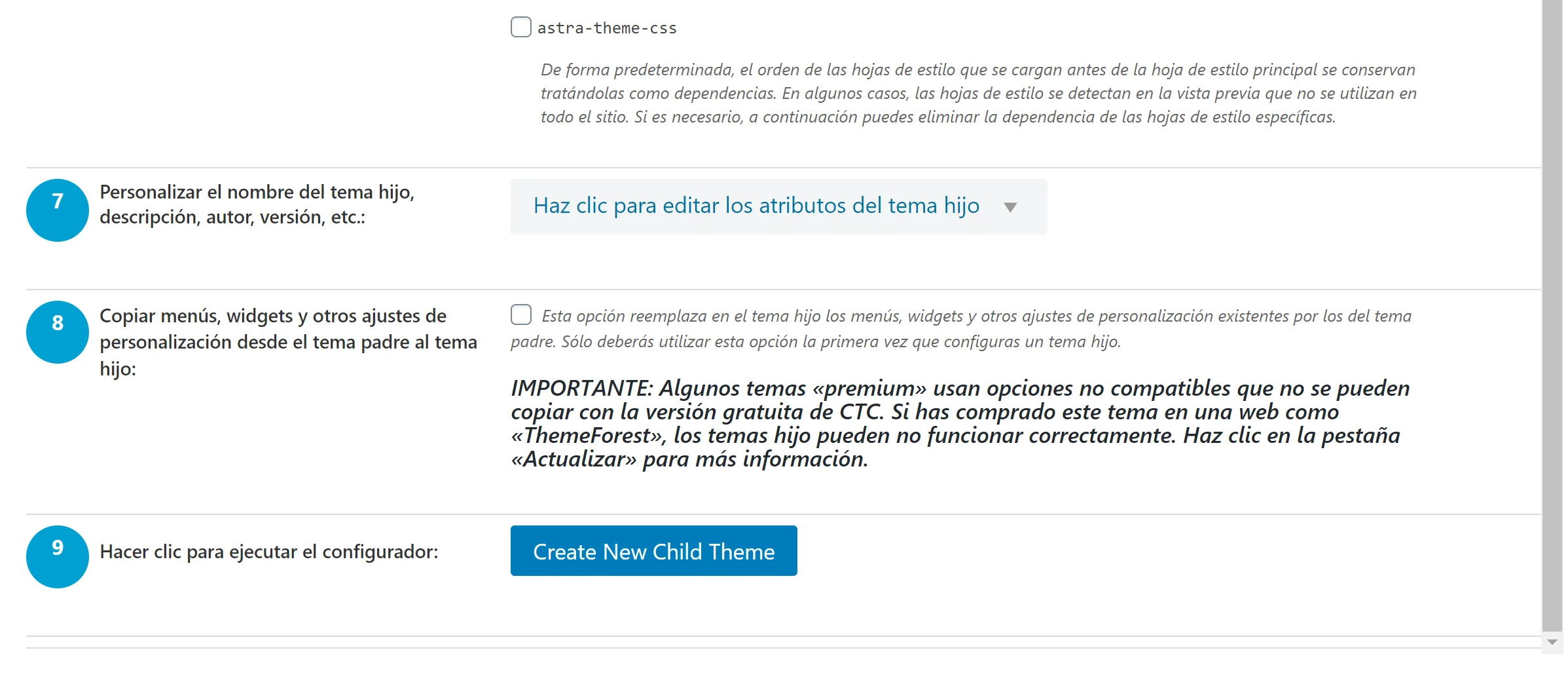
Luego seguimos al final de la configuración y le damos al boton Create New Child Theme.

Al finalizar nos muestra opciones para editar el tema que hemos creado y nos da un informe, además de otras configuraciones que no necesitaremos.
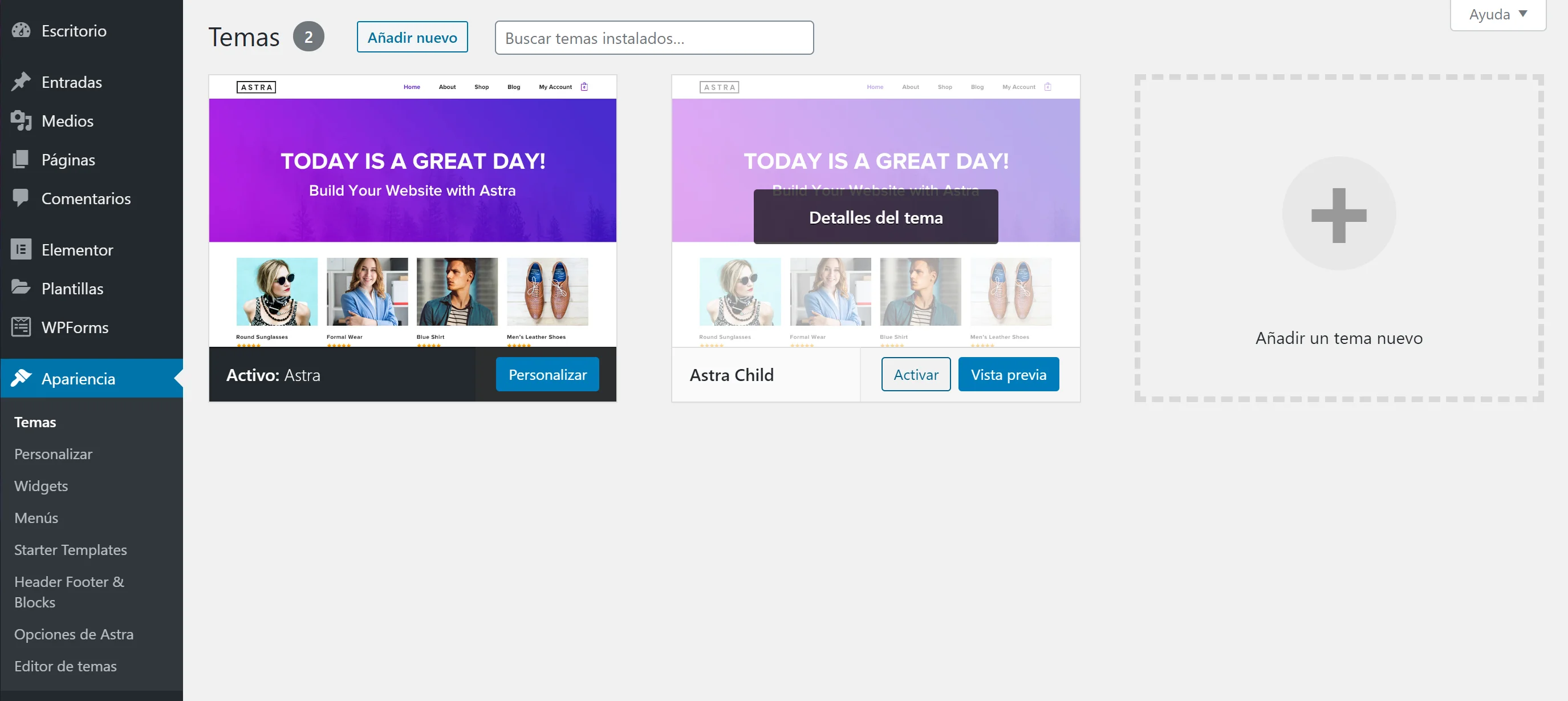
Luego nos vamos activar nuestro tema hijo. Vamos a Apariencia > Temas. Ahora veremos un segundo tema con el nombre que pusimos en el paso anterior.

Solo resta darle click en el boton Activar y ya estaremos haciendo usando nuestro sitio WordPress con un Tema Hijo.
Esta es solo una manera de lograr esto, existen una manera manual que implica crear los archivos por nosotros mismos y su contenido, un poco mas avanzado. Como también otros plugins. En mi caso este es el que utilizo siempre y funciona muy bien.
Los motivos por los cuales tener un tema hijo, y además, desde el principio de la creación de nuestro sitio web son diversos y es material para otro post que veremos mas adelante.
Si conoces otra manera de hacer esto o lo haces diferente, compartilo en los comentarios y lo evaluo para otro post!
Espero que esto te sirva y ayude a tener un sitio seguro y sano.
